Put a Simple Movement on Your Website: 10 SVG Animation Tutorials
SVG is widely known as an uncomfortable image format that you can meet on Wikipedia. It’s hard to cooperate with such images for graphic noobs that got used to JPEG and PNG. However, this format is not used just because, there is a certain reason.
SVG is an abbreviation for Scalable Vector Graphics. Yes, it’s a vector, so the images do not lose their quality. The other important feature is the format is two-dimensional. Therefore symbols and maps on the abovementioned Wikipedia are usually in SVG: clear quality and simplicity are combined. But the most precious thing about this format is its great possibility of being animated. Again, SVG animations are quite primitive due to the 2D base of the format, nevertheless, it’s not a problem considering the modern minimalist trends. Besides, SVG animations do not weigh a lot and due to this lightness they can be very useful for the designing of websites with certain needs – those, which need animations, but also need fastness.
Maybe, you own one of such websites. In this case, my digest of SVG animation tutorials will come in handy for you. Enjoy.
A Look Into Scalable Vector Graphics (SVG) Animation

It’s a detailed step-by-step tutorial that will help you to find out the mechanism of SVG animation from its very base.
Using SVG

The tutorial explains how to work not only with SVG animation but with the format in general. There is a list of tools for SVG animating, which will be helpful for novices.
SVG Animation with SMIL
Meager, but the informative text about SVG animation from Mozilla Developers. The specialty of this tutorial it instructs to work with SMIL.
SVG Path Animation with jQuery and Illustrator
This tut will teach you how to create beautiful minimalist SVG animations. They will make your website more fancy and interactive.
How to Animate Festive SVG Icons With CSS
This step-by-step tutorial will show how to create cool minimalist SVG icons using CSS. You can check the demo – it’s really nice.
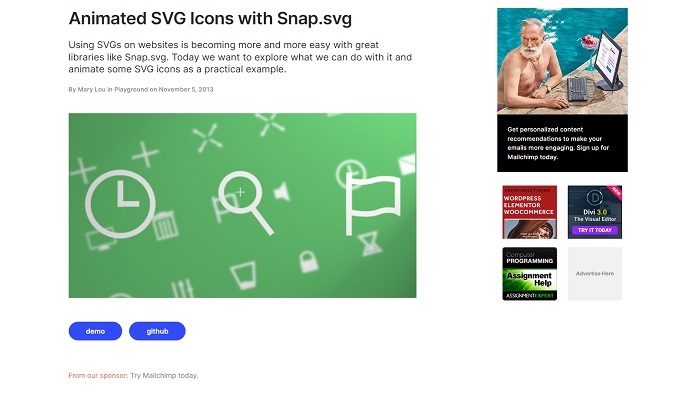
Animated SVG Icons with Snap.svg

Snap.svg is a library for more comfortable use of SVG on websites. The tutorial demonstrates how to do the best with it.
Basic SVG Animation
This article opens a three-part series of SVG animation tutorials from the Internet Explorer Dev Center. They are classified due to the hardness level. This one is the basic level.
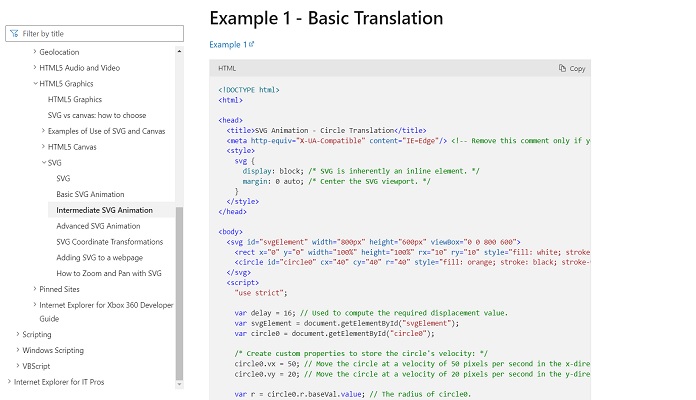
Intermediate SVG Animation

It’s an intermediate-level SVG animation tut from Internet Explorer Dev Center that continues the previous article. It’s recommended to learn the material from the basic level before moving to this intermediate one.
Advanced SVG Animation
It’s the last tutorial of the Internet Explorer Dev Center series and it’s really large. So, be patient to end this course – in case you’ve already learned two previous tuts, you’ll be more motivated to finish with this advanced-level article.
Maybe you know some more SVG animation tutorials? In this case, don’t be shy to share them in the comments below – be generous for the prosperity of the graphic designer community.


