Comparison Review of 5 Plumbing Website Templates
When it comes to plumbing repairs, you can’t do without experienced professionals. How to find such skilled masters in a quick way? The answer is: “On the Internet”. Really, each serious plumbing agency needs and has its own website.
If you are an owner of such company, you can create a website easy using finished web design product – a website template.
Well, how to choose the appropriate one? Below you can find some characteristics of 9 website templates for plumbers you can consider to use.
We can take them simply from Google’s search results for “Plumbing website templates”.
Let’s start.
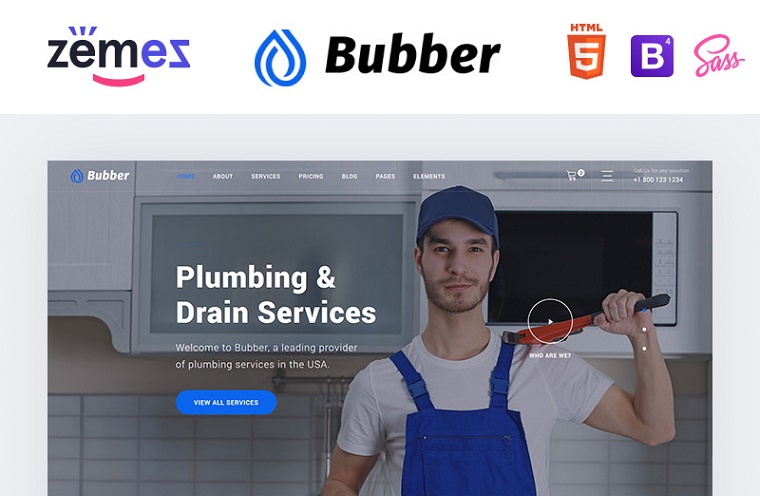
Bubber – Plumbing Company Website Template

Advantages:
- W3C Valid, well-commented, and SEO-friendly code;
- SCSS & Pug source files;
- Google Map & Google Fonts;
- Contact Form, Newsletter Subscription, Search Form;
- Speed optimization;
- Sliced PSD;
- Responsive layout built with Bootstrap 4.
Plumbox – Plumbing Services HTML5 Template

Advantages:
- 100% Responsive;
- Clean & Commented Code;
- Bootstrap 5.x;
- SEO Optimized;
- Flat, modern and clean design;
- Working Contact Form;
- Flexible Layout.
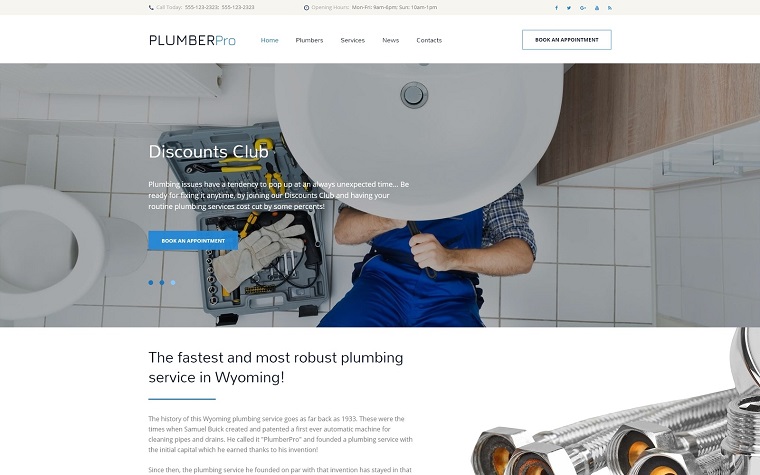
PlumberPro Website Template

Advantages:
- 6 Blog Layots;
- Sliced PSD;
- Google map;
- Bootstrap Version: 3.3.x;
- Contact Form, Newsletter Subscription, Search Form;
- 100% Responsive.
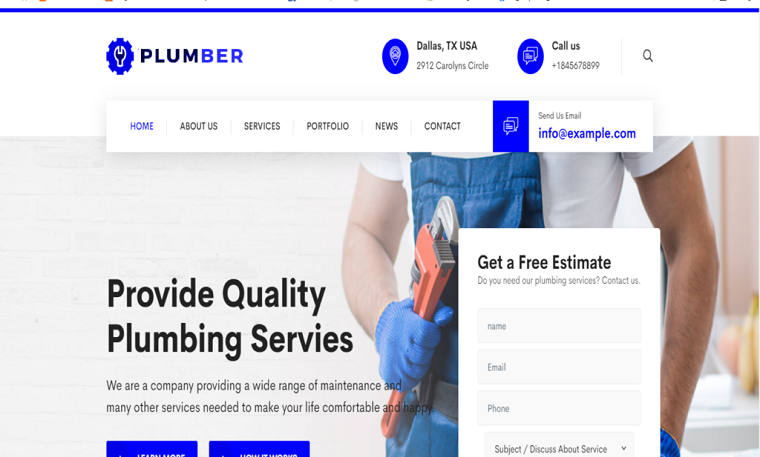
Plumbing – Plumber and Repair Services Maintenance HTML Template

Advantages:
- 100% Fluid Responsive;
- Google font;
- Bootstrap Version: 4.3.x;
- Flexible Layout;
- Google Map with multiple locations;
- Flat, modern, and clean design;
- Working Contact Form.
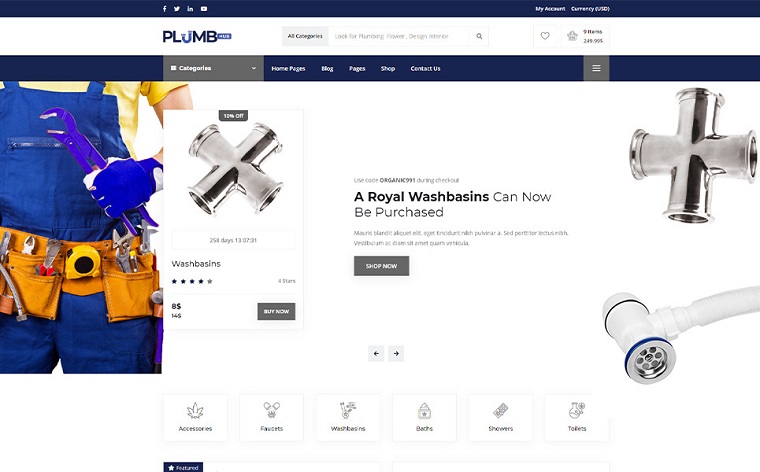
Plumbing Hub – Modern Plumbing Shop And Accessories Website Template

Advantages:
- W3C Valid HTML5 Code;
- Bootstrap Version: 4.0.x;
- Well Commented and Clean Codes;
- Fully Responsive Design;
- Cross browser Compatible
- Extensive Documentation.
What features are the most important for you? The decision is on your side. In our opinion they should be:
- Modern design
- Actual html5/css3 technology
- Responsiveness
- Available features
- Reasonable competitive price
- Customization simplicity
Good luck!